内容目录
? 问题
在开发前端项目时,遇到一个奇怪的问题:无论请求什么地址,都会被指向到首页。我认为这可能是 Nginx 配置问题,但检查后未发现任何问题。
? 自测流程
当我在 Nginx 反向代理之后的域名进行访问时,会触发指向首页的问题。通过 F12 查看请求响应,发现返回的是一个 status: 200 (service worker)。而在直接请求未反向代理的应用的直链时,响应是 status: 200,没有出现 service worker,也没有出现指向首页的问题。本地测试未能测试出此问题(代码相同)。
? 问题发现
在 Chrome 浏览器中的开发者工具中,通过进入“应用”-“Service Workers”选项卡,我发现存在某些数据。取消注册后,问题得到了临时解决。根据百度搜索结果,猜测可能是 PWA 导致的。
? 解决方案:
进入下面的地址
chrome://serviceworker-internals/?devtools
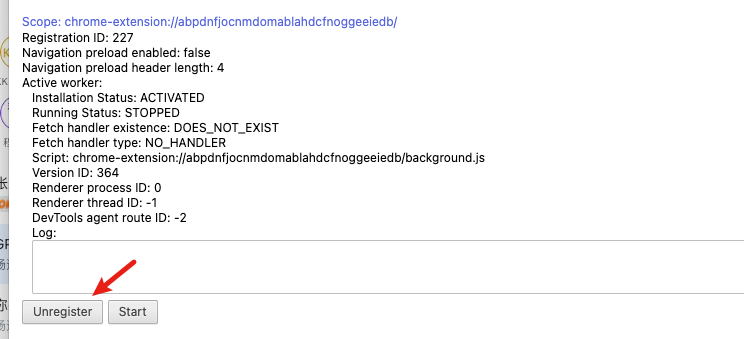
找到自己对应的网站点击取消注册按钮 
在前端代码取消 pwa 相关代码
正文完





