内容目录
提醒:本文最后更新于 2021-09-26 18:18,文中所关联的信息可能已发生改变,请知悉!
layui 中 table 组件里面的 列属性有一个 edit
这个 edit 只有一个固定值 text
但是如果我们有一个列表
有些行可以修改 有些又不能修改
这个时候就需要重造此方法了
原始代码 此为 table 中的 td 点击事件处理
i.layBody.on("click", "td", function (e) {var i = t(this), a = (i.data("field"), i.data("edit")), l = i.children(h); if (!i.data("off") && a) {var n = t(''); return n[0].value = i.data("content") || l.text(), i.find("." + R)[0] || i.append(n), n.focus(), void layui.stope(e) } }).
修改为
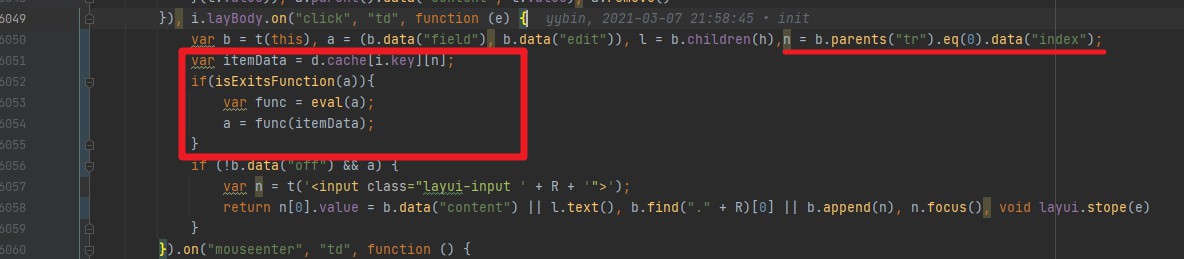
i.layBody.on("click", "td", function (e) {var b = t(this), a = (b.data("field"), b.data("edit")), l = b.children(h),n = b.parents("tr").eq(0).data("index");
var itemData = d.cache[i.key][n];
if(isExitsFunction(a)){var func = eval(a);
a = func(itemData);
}
if (!b.data("off") && a) {var n = t('<input class="layui-input '+ R +'">');
return n[0].value = b.data("content") || l.text(), b.find("." + R)[0] || b.append(n), n.focus(), void layui.stope(e)
}
})其中 设置 edit:"checkEditAuth" 需要为函数名 且挂载在 window 中
function checkEditAuth(d){
return d.staff_id == <?=Yii::$app->user->getId()?>;
}
修改代码如下

正文完




