内容目录
前言
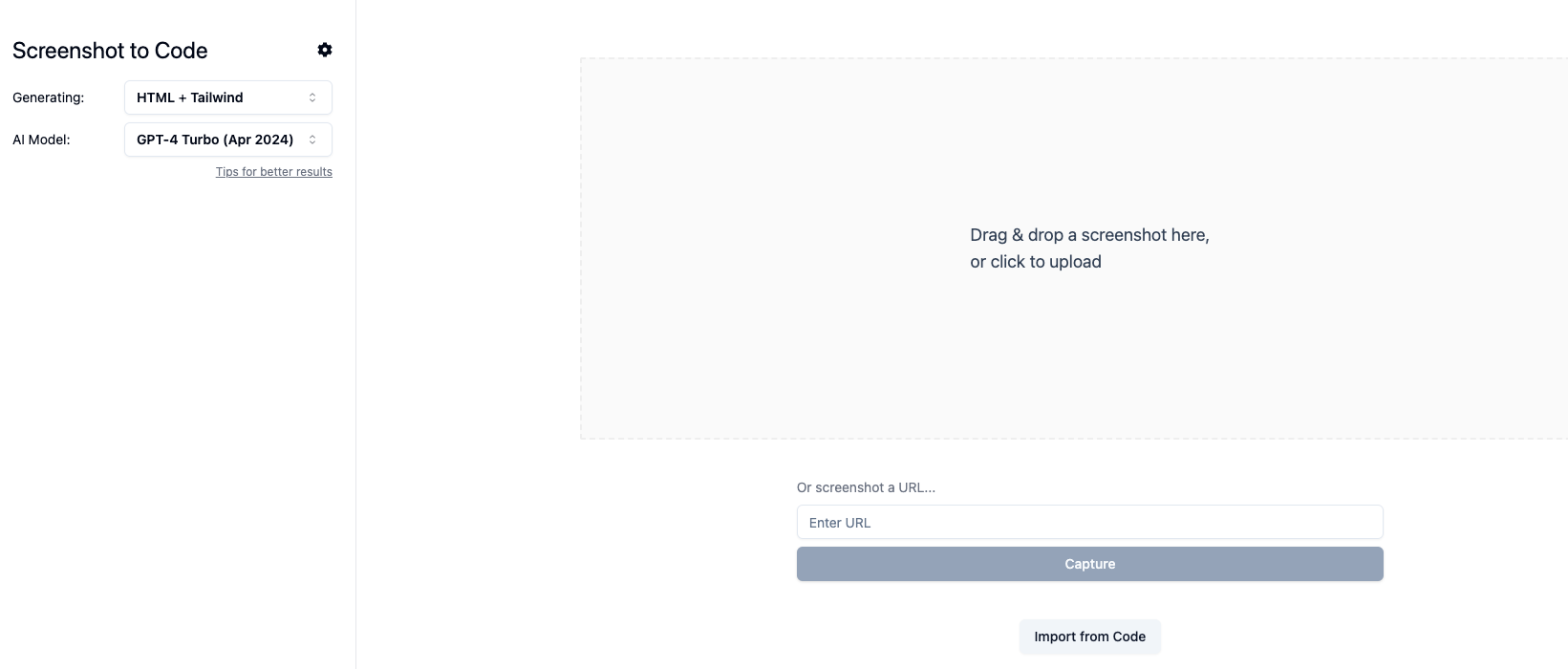
一个简单的工具,可使用 AI 将屏幕截图、模型和 Figma 设计转换为干净、实用的代码。不过目前生成的较为简单, 期待后期的更新
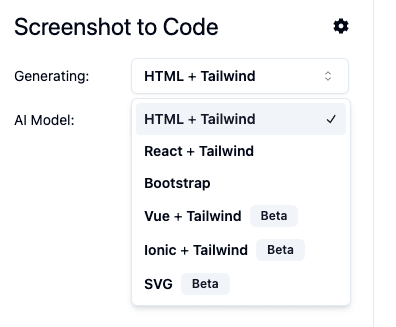
支持的堆栈:
HTML + Tailwind
React + Tailwind
Vue + Tailwind
Bootstrap
Ionic + Tailwind
SVG

支持的 AI 模型:
GPT-4 Turbo (Apr 2024) - Best model
GPT-4 Vision (Nov 2023) - Good model that's better than GPT-4 Turbo on some inputs
Claude 3 Sonnet - Faster, and on par or better than GPT-4 vision for many inputs
DALL-E 3 for image generation
有关更多演示,请参阅下面的示例部分。

项目地址
源码地址
正文完





