内容目录
前言
在其他网站找到相关教程, 都是 F12 打开控制台, 删除某个 div 元素之类的来删除水印
在新版本中, 是利用的 Canvas 直接将水印画到了海报中, 所以我们需要查询 JS 中哪里进行画的
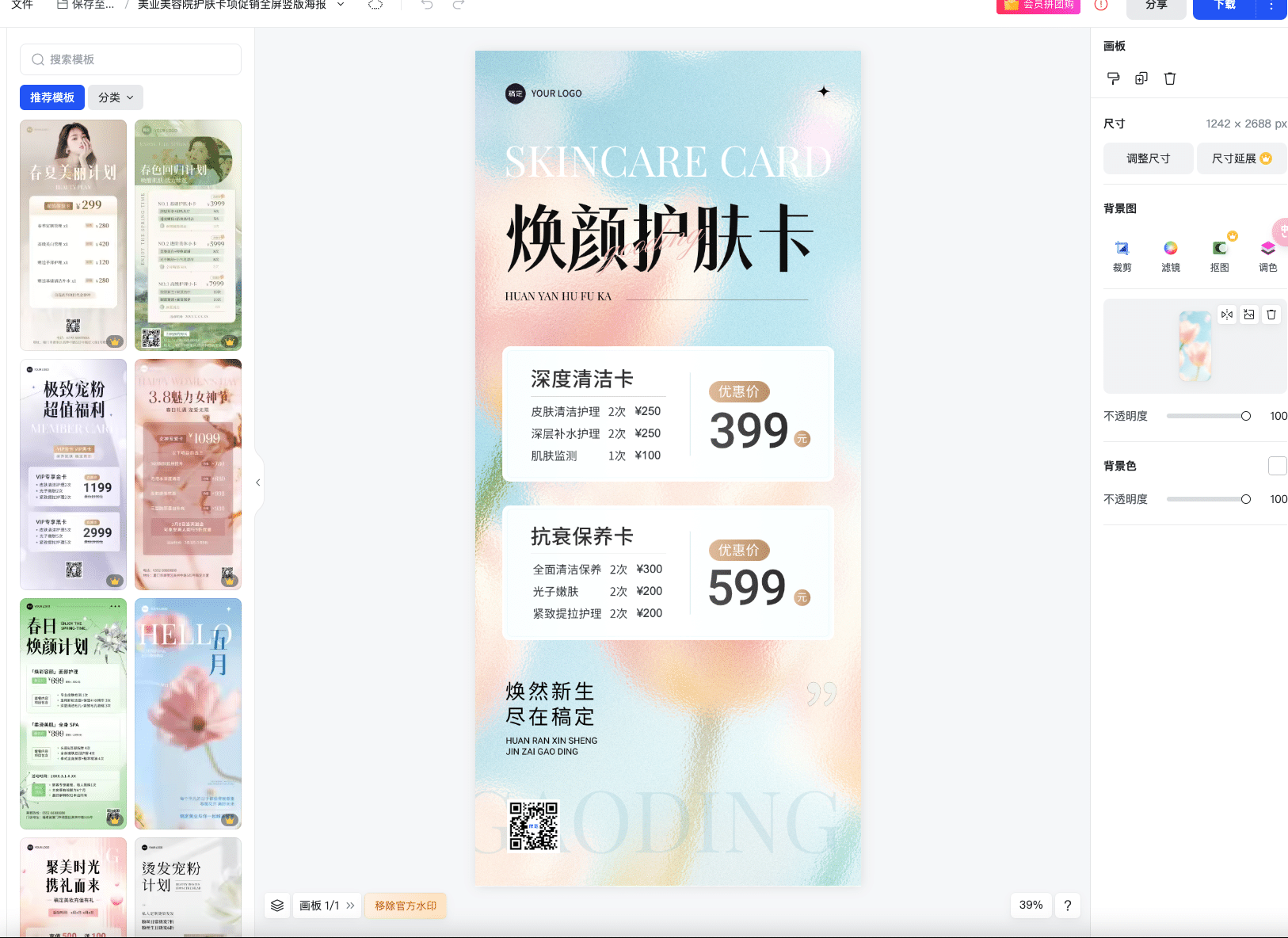
演示效果

追查图片
在 http 网络中没有发现水印图片, 那么水印图片一定是在 JS 代码中
查询使用渲染图片使用的对象为 watermarkImages.element
这个值从
为避免侵权, 此处只做日记记录, 不对外开放
追查打印相关代码
经过一番摸爬滚打
找到以下代码为 渲染水印图片功能
function Qke(n) {
let e = null;
return new LA(async()=>{if (e)
return e;
const t = n.options.watermarkImages.element;
return St.loadImage(t, {resourceType: "png"}).then(r=>(e = r,
r))
}
).pipe(async(t,r)=>{const {width: i, height: s, renderWidth: o, renderHeight: a, widthFactor: l=.5, heightFactor: c=.5, canvas: u} = t
, d = u.getContext("2d");
u.width = o,
u.height = a,
d.resetTransform(),
d.scale(o / i, a / s);
let h = 0
, f = 0;
const g = Math.min(i / (r.width * l), s / (r.height * c));
for (d.scale(g, g); f * g < s; ) {for (; h * g < i;)
d.drawImage(r, h, f),
h += r.width;
h = 0,
f += r.height
}
return u
}
)
}解决方法
为避免侵权, 此处只做日记记录, 不对外开放
正文完





