内容目录
问题
我按照 antdv 官网去使用国际化切换到中文时
引入 zh_CN 报错以下内容
GET http://localhost:20010/node_modules/.vite/deps/ant-design-vue_es_locale_zh_CN.js?t=1676965010047&v=8978a143 net::ERR_ABORTED 504 (Gateway Timeout)
解决方法
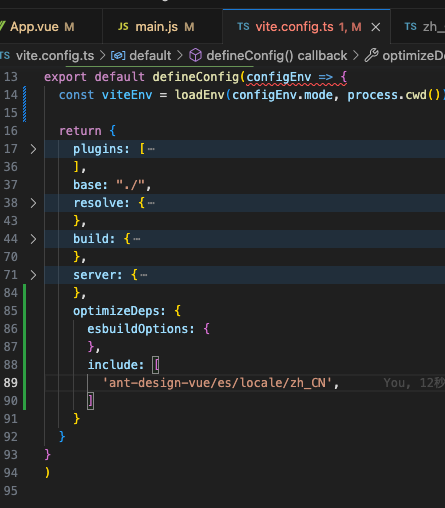
在 vite.config.ts 文件中添加
optimizeDeps: {esbuildOptions: {},
include: [
// 此处显式引入文件
'ant-design-vue/es/locale/zh_CN',
]
}
正文完





